 |
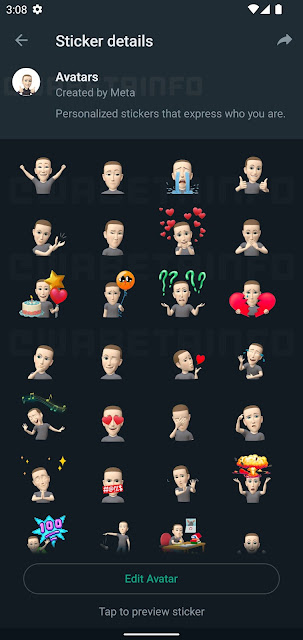
| Sumber: Twitter @WABetaInfo |
Setelah avatar ala Bitmoji Facebook masuk ke Instagram dan Messenger, kini mereka juga datang ke Whatsapp. Menurut laporan dari WABetaInfo, WhatsApp meluncurkan dukungan untuk avatar yang dapat disesuaikan dalam versi beta 2.22.23.9 terbaru di Android, tetapi hanya untuk beberapa pengguna saja.
Mereka yang memiliki akses ke fitur tersebut akan melihat kategori "Avatar" baru di menu pengaturan mereka yang dapat mereka gunakan untuk menyesuaikan versi digital diri mereka sendiri. Sama seperti di aplikasi Meta lainnya, WhatsApp kemudian akan membuat sticker pack dengan berbagai macam pose avatar yang dapat digunakan pengguna untuk mengekspresikan diri saat mengirim pesan kepada keluarga dan teman.
WhatsApp is releasing the ability to set up an avatar to some lucky beta testers on WhatsApp beta for Android!
— WABetaInfo (@WABetaInfo) October 21, 2022
An avatar is the best way to express yourself on WhatsApp: let's configure an avatar so you can share personalized stickers with your friends.https://t.co/rISRcluygb pic.twitter.com/E5cBNqKEtF
WABetaInfo pertama kali melihat fitur tersebut bulan lalu, namun sekarang terlihat sudah diluncurkan ke pengguna. Tidak jelas kapan WhatsApp akan meluncurkan fitur tersebut ke semua pengguna di Android, atau kapan berencana membawa fitur tersebut ke iOS.
Meta pertama kali memperkenalkan avatar di Messenger dan News Feed pada tahun 2019 sebelum tersedia untuk digunakan dalam kolom komentar dan story Facebook pada tahun 2020. Awal tahun ini, Meta memberi avatarnya tampilan 3D yang baru dan mulai membiarkan pengguna menambahkannya ke postingan, foto profil Facebook, dan Instagram Stories. Pada saat itu, Aigerim Shorman, General Manager Meta untuk avatars and identity, menggembar-gemborkan pembaruan sebagai bagian dari upaya Meta untuk membangun idenya tentang metaverse yang tidak hanya mencakup virtual dan augmented reality, tetapi juga menjembatani "platform yang lebih familiar seperti smartphone dan komputer milik Anda".


0 Komentar
Untuk menyisipkan kode pendek, gunakan <i rel="code"> ... KODE ... </i>
Untuk menyisipkan kode panjang, gunakan <i rel="pre"> ... KODE ... </i>
Untuk menyisipkan gambar, gunakan <i rel="image"> ... URL GAMBAR ... </i>